3D模型也可以图形化编程——OpenJsCAD第二节
昨天放出OpenJsCAD巨兽,我们只是简单的写了一个简单的3D小球的程序命令,那今天我们就再写一个吧,小立方体的命令~~如果已经打开过OpenJsCAD的官网,会发现根本没有什么绿色圆圈里面绿色的积木块“Blocks”啊。
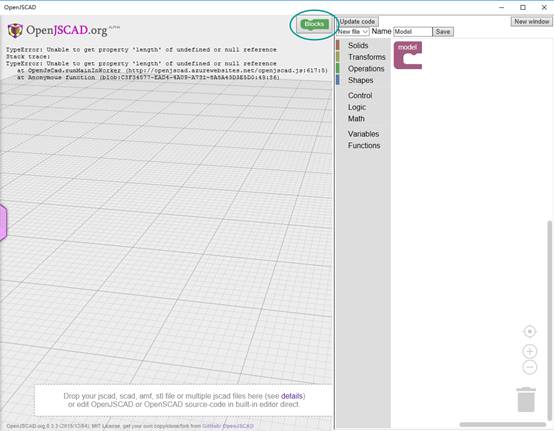
而只是这样的~~
说好绿色的圆圈,绿色的积木块呢?~~哈哈,上当了吧,官网并不真的明显提供图形化的编程方式的
~所以,OpenJsCAD,到此结束!
。
。。
。。。
。。。。。
闭上眼,不要偷看哦~
。。
(怎么会?怎么会撒手不管呢?)上次给了有两个链接,另一个就是OpenJsCAD可以用绿色圆圈内的绿色积木块进行图形化编程的本地离线开发环境的下载地址了,不过只是Windows 10 系统的应用软件罢了(别的还没有发现啦)。(可不是在提醒你要升级电脑操作系统哦)如果发现适应于别的开发平台,保证,绝对不说。所以,还是暂且将就一下,点击这个链接地址吧~
(http://www.microsoft.com/en-us/store/p/openjscad/9nblggh6j6j9)
或者去应用商店里面搜索OpenJsCAD。
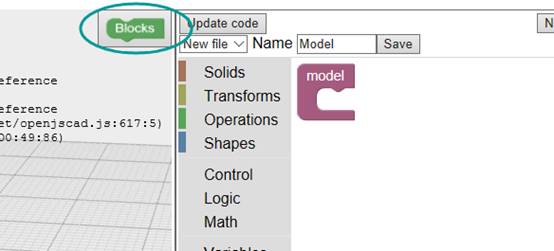
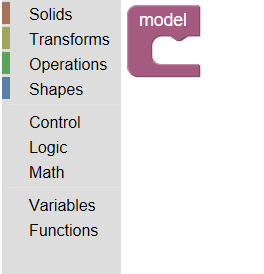
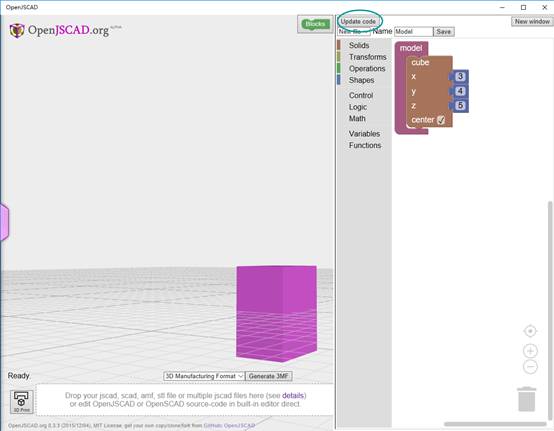
安装之后,打开软件,就是酱紫啦~~绿色的圆圈和绿色的积木块~bulingbuling的。
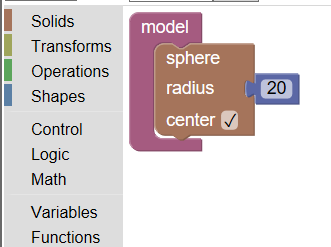
来,再写一个圆球的程序命令:
和一个圆球:
算了,还是写一个小立方体的程序命令吧,(虽然跟球的写作方式相似,『一样简单的一模一样』)。
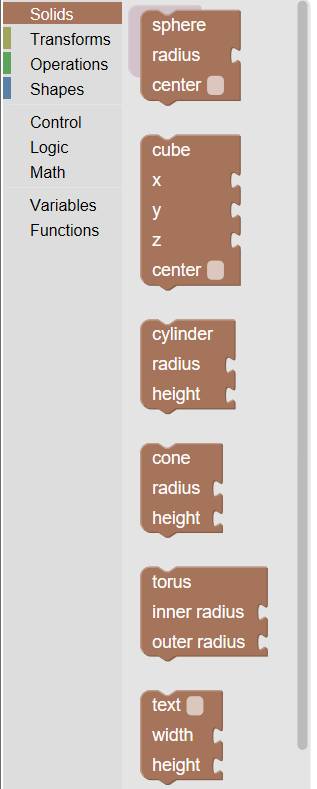
抽屉里面第一个就是“圆球:半径;定位中心点”;第二个就是“立方体:长(X);宽(Y);高(Z);定位中心点”。
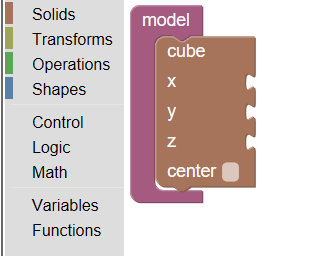
然后,拖出立方体命令,放在“model”的嘴巴里
点击![]() ,弹出抽屉,从中拖出
,弹出抽屉,从中拖出![]() ,塞进“长宽高”。改变一下数值,更新一下代码
,塞进“长宽高”。改变一下数值,更新一下代码
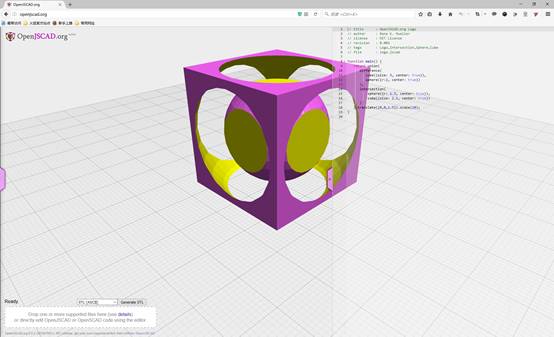
好了,一个新鲜的立方体就是这样了~
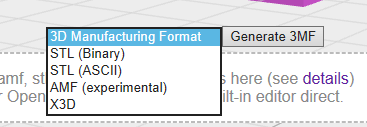
选择格式
比如STL,导出,打印
OpenJsCAD 的更多技能还得自己发掘,不过老是,忍住~分享~
明天又会出现什么呢?
OpenJsCAD:OpenJsCAD =OpenSCAD+JavaScript,其支持的文件格式有JSCAD、SCAD、STL、AMF。而OpenSCAD不过就是我们熟悉的通过程序代码来设计3D模型的工具了,但是一跟JavaScript结合就能够很漂亮的封装成积木模块了。比如我们一直使用的Scratch,也是利用JavaScript这一脚本语言把代码给封装起来的。
所以,凡是能够被解决的问题,用程序都能够解决;凡是程序,都是代码,只要代码就能封装成积木模块化。